随着混合开发越来越火,逐渐成为行业发展趋势,ReactNative也一直保持着快速更新的节奏,”learn once,write anywhere”这个宣传语一直吸引着我,公司最近也不忙了,一直想入坑的我终于找到了一个合适的时间点,很长一段时间没有更新博客了,因为在学习ReactNative这个框架,由于喜欢one一个的ui界面,做了这个开源项目,这是一个高仿韩寒one一个的开源项目,在此声明,本项目完全以学习为目的,不侵犯one一个的利益,遵守开源协议,所有接口全部来源于one一个android版4.3.4抓包获得,项目中使用的素材也是解压apk文件获得,不打算支持登录后的评论, 分享, 点赞操作, 原版是使用android原生实现的,本项目用ReactNative框架实现,还使用了ReactNative的第三方库,sdk接入是调用了原生android sdk模块,此项目目前只对android进行了适配,ios目前尚未适配,项目结构并非标准的ReactNative项目结构,而是android原生项目结构引入ReactNative框架的混合开发结构。我学习ReactNative不久,以前是做android原生开发的,如果有写的不好的地方,或者是你有更好的实现方式,希望一起学习讨论。
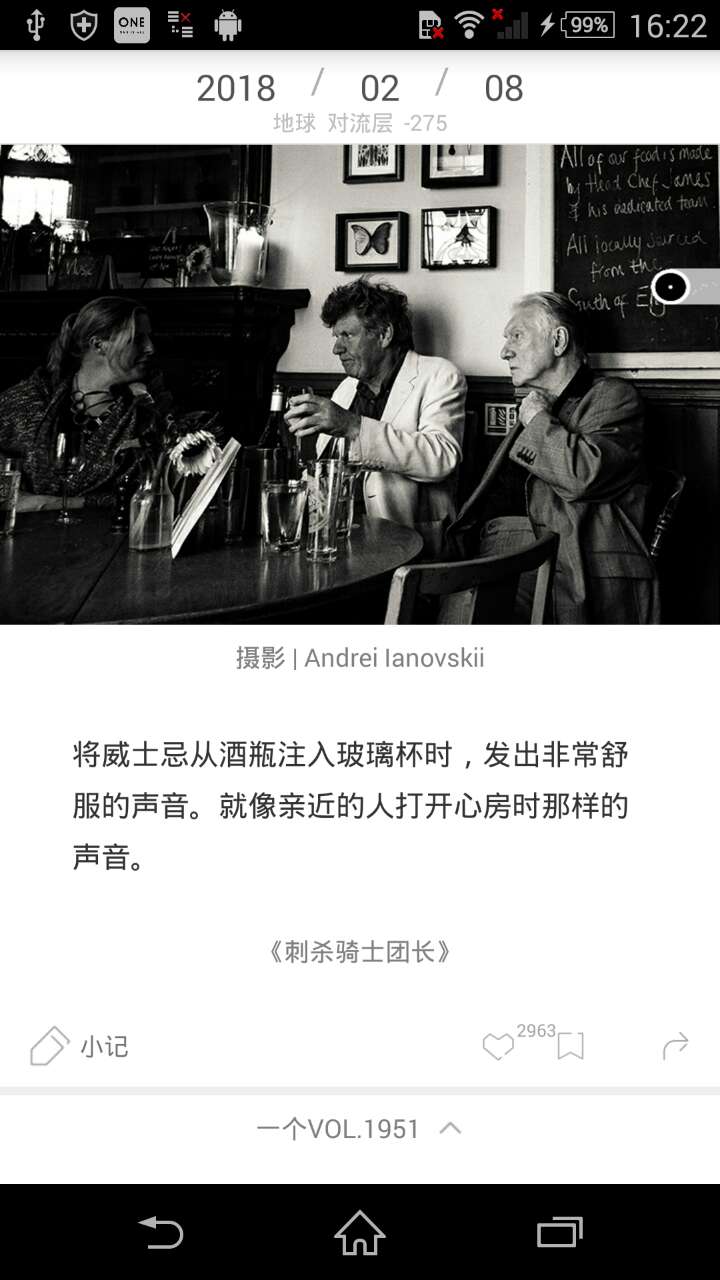
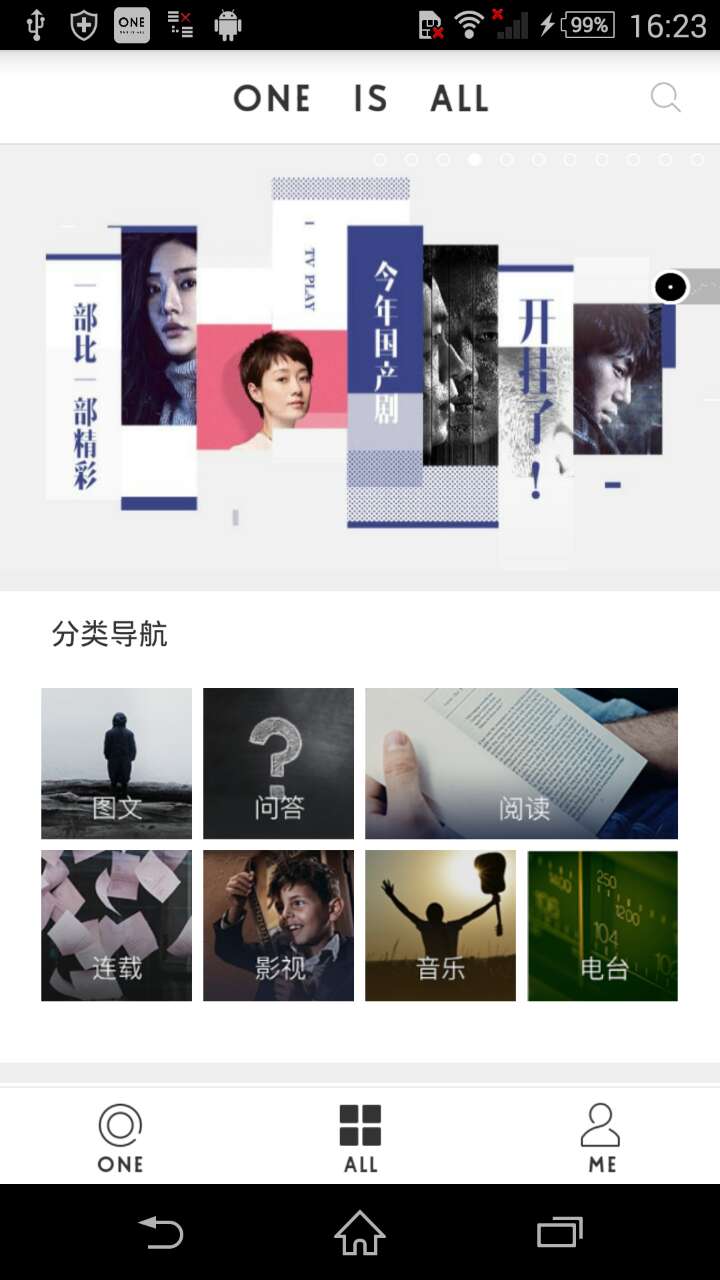
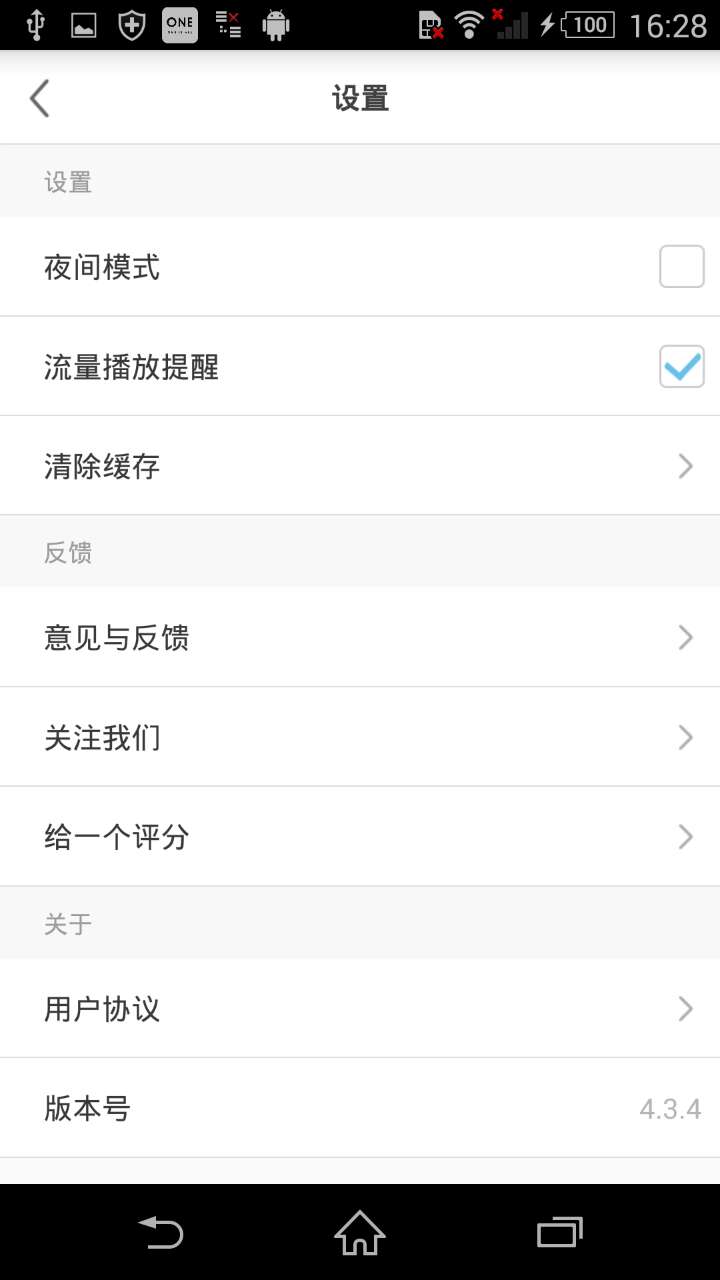
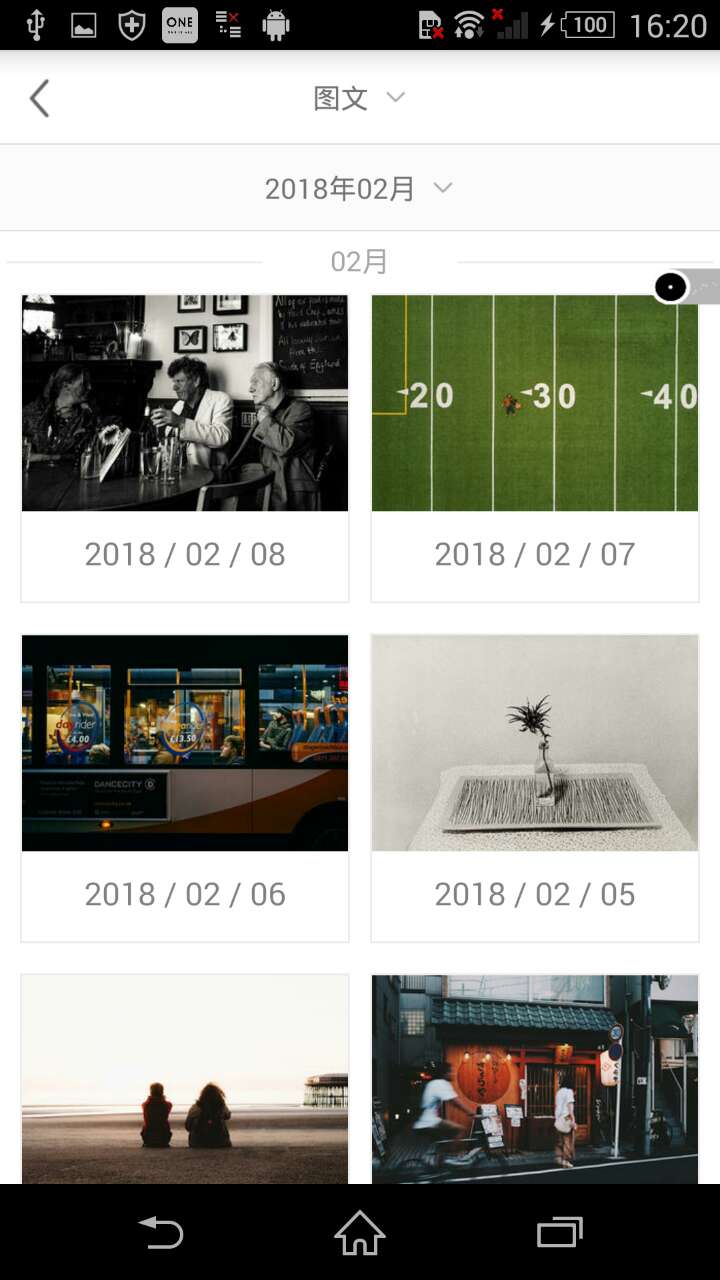
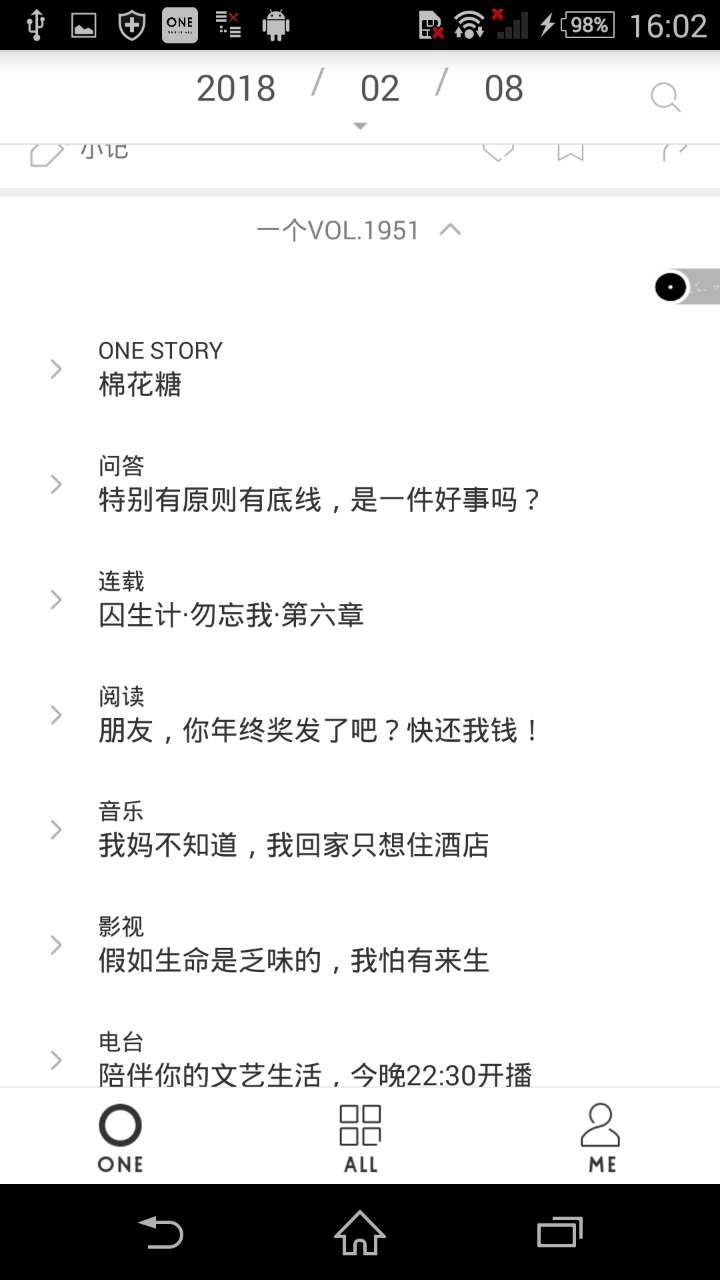
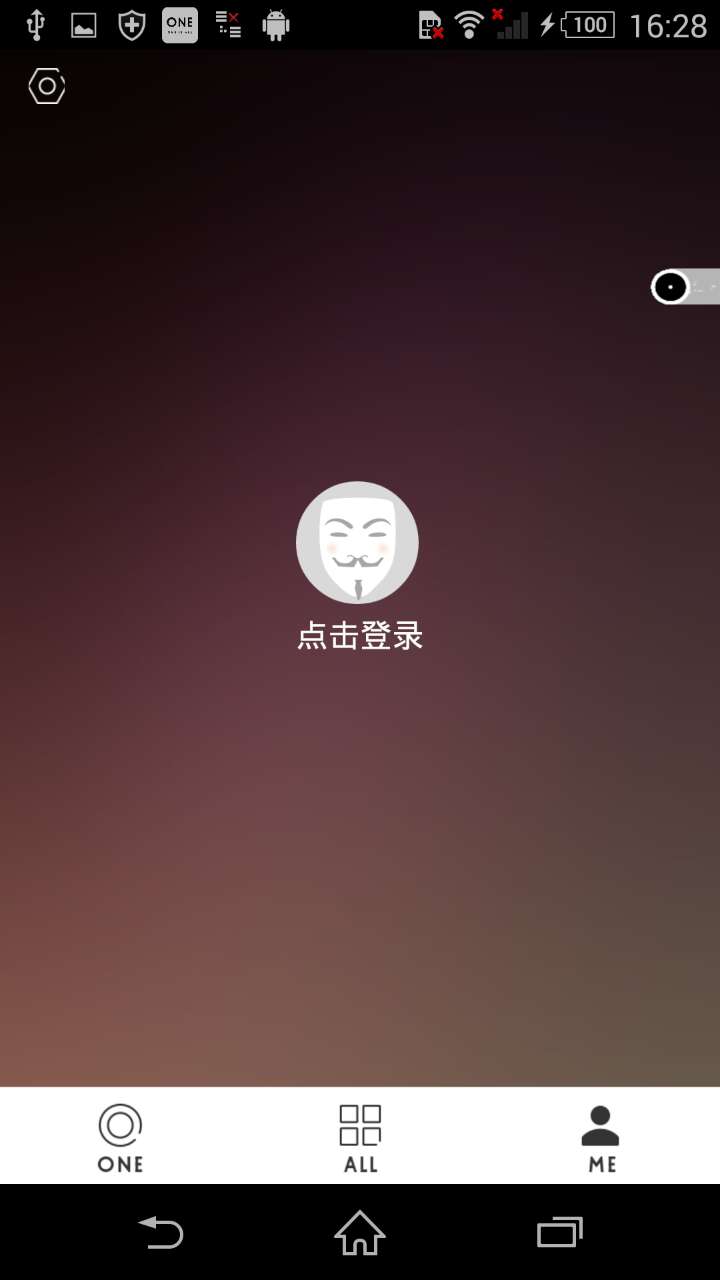
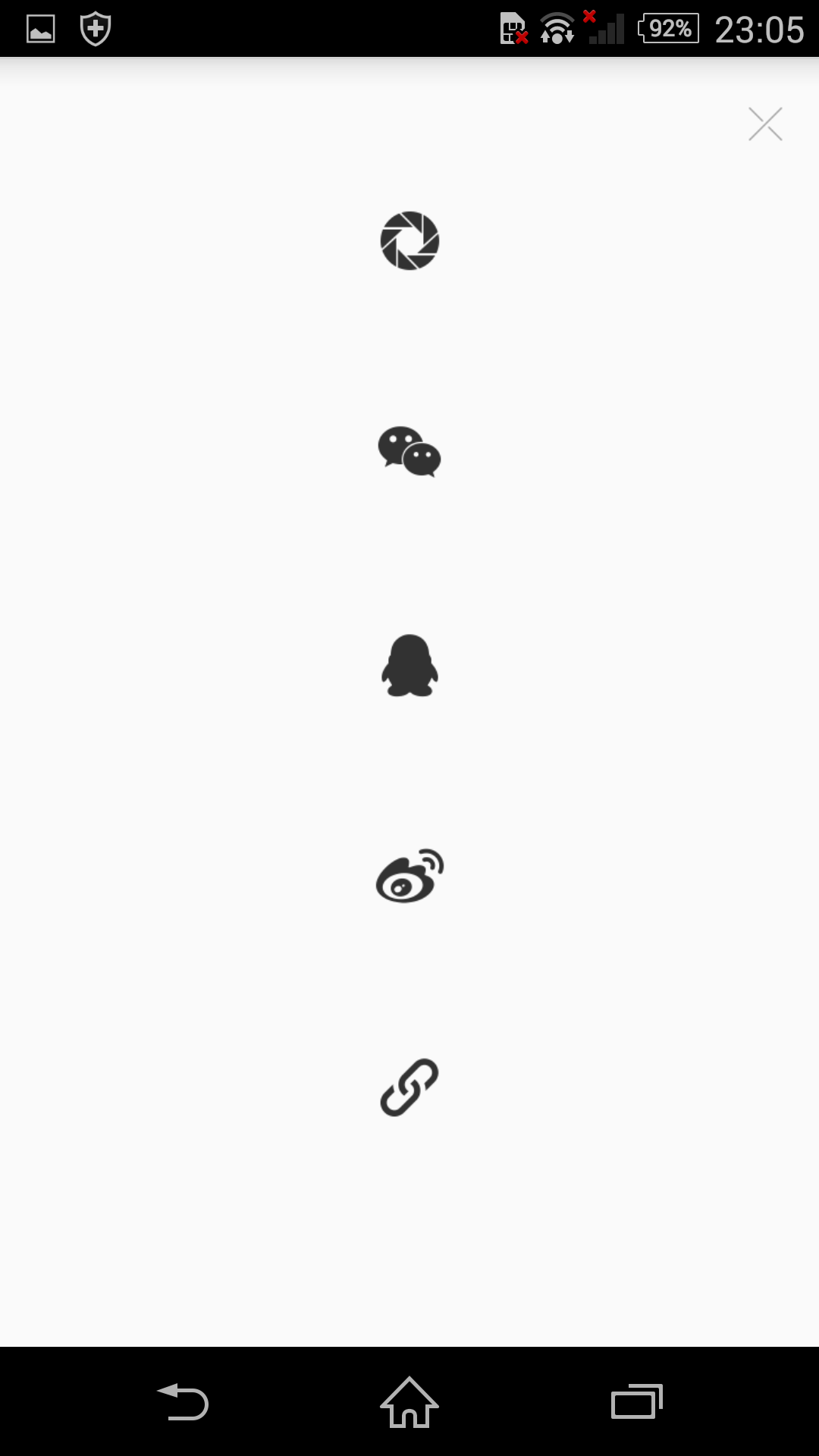
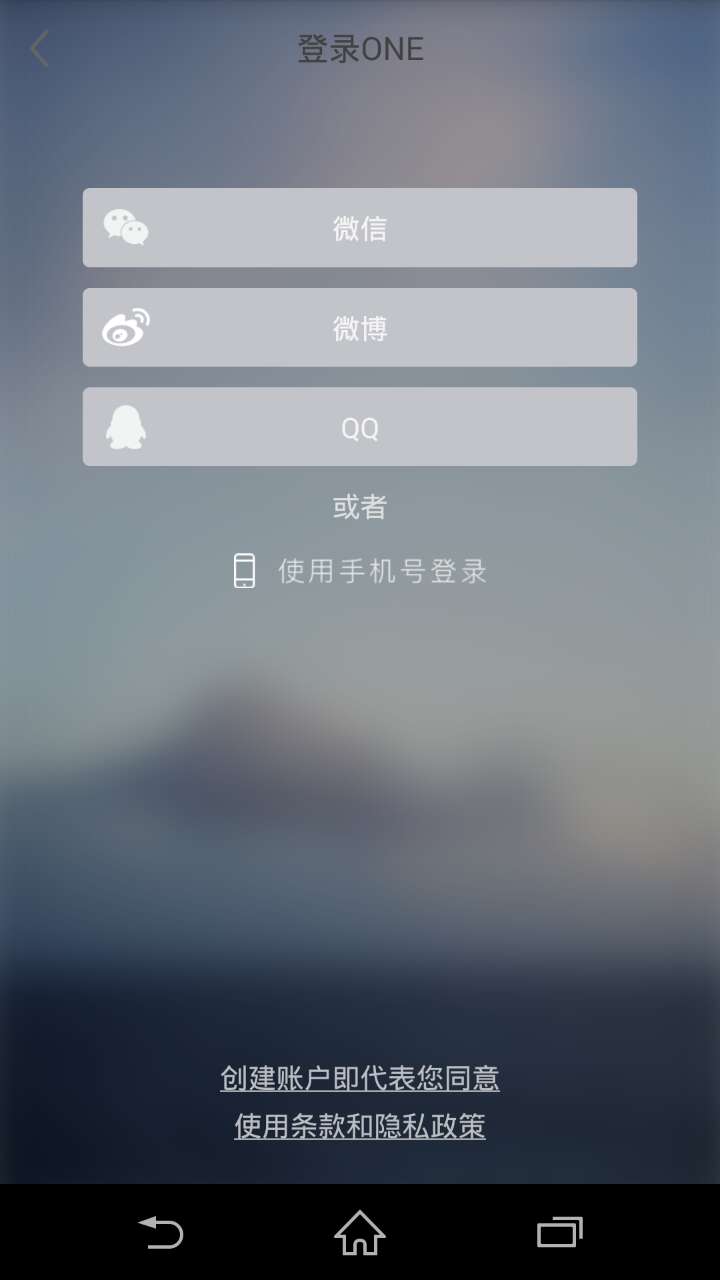
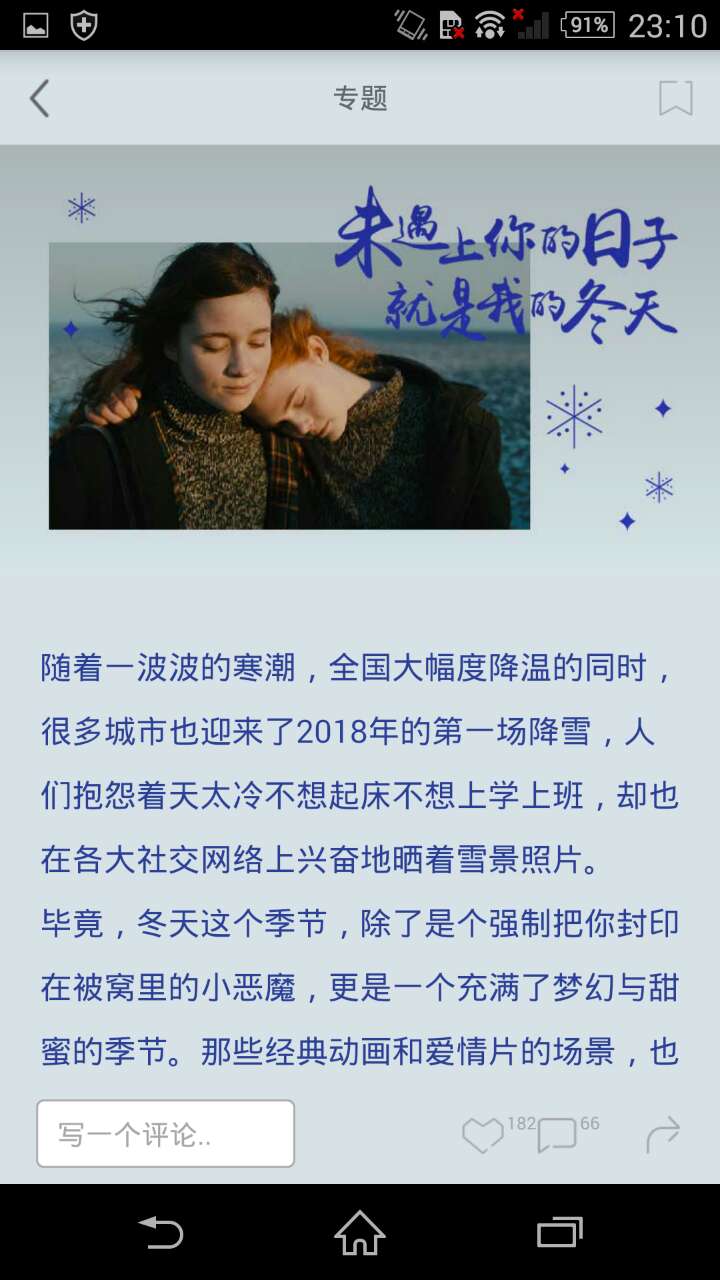
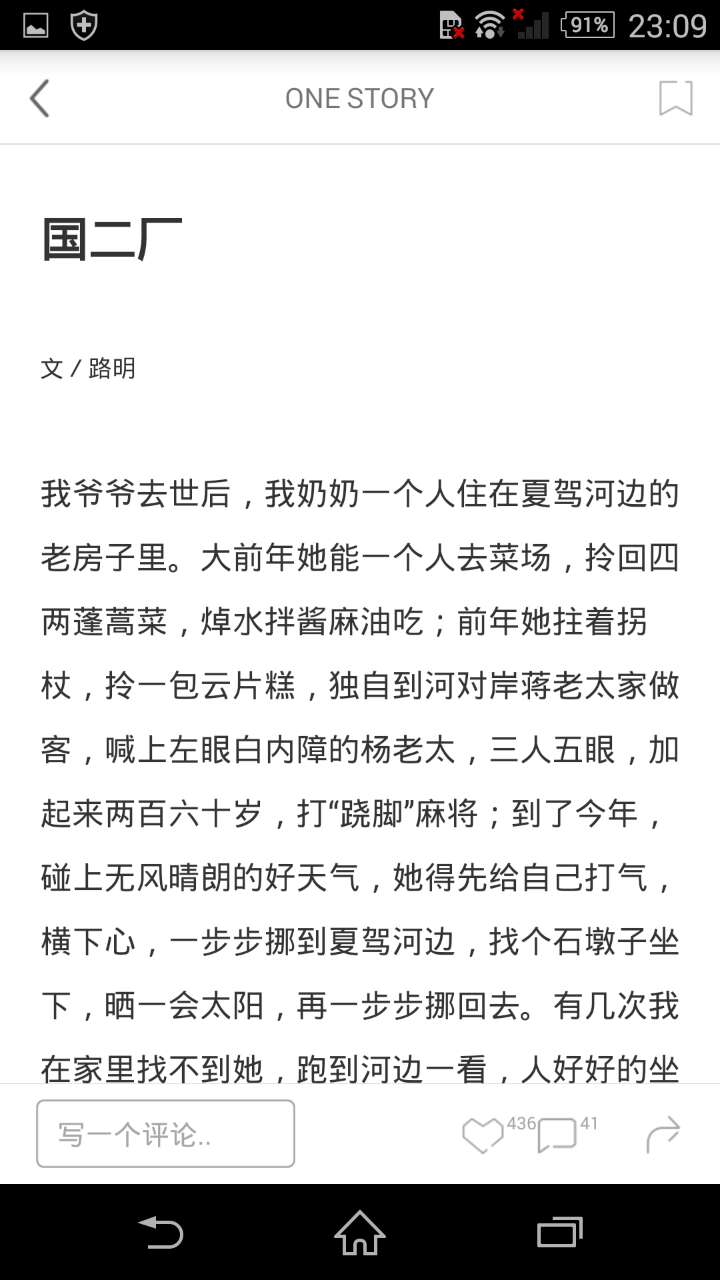
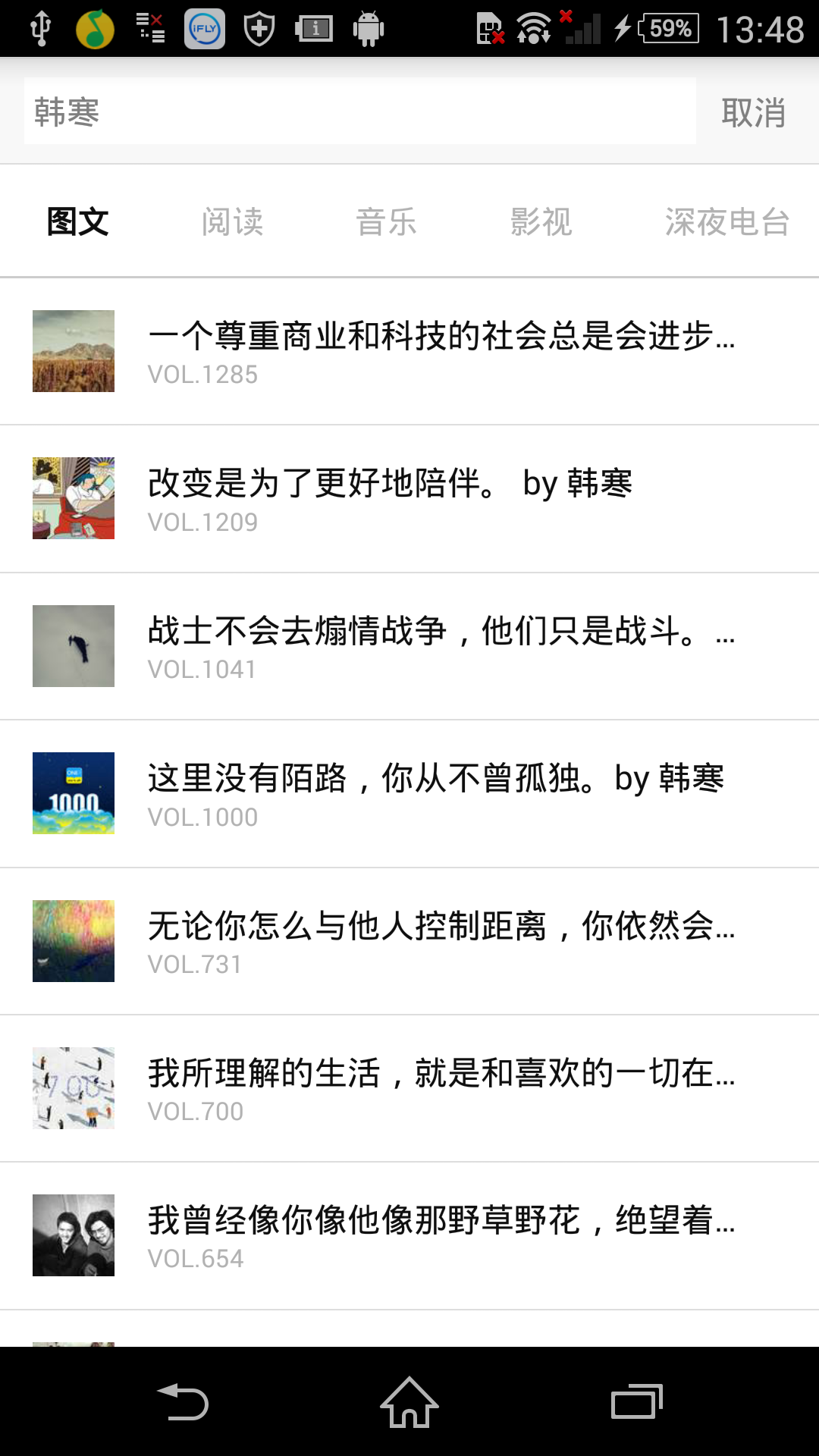
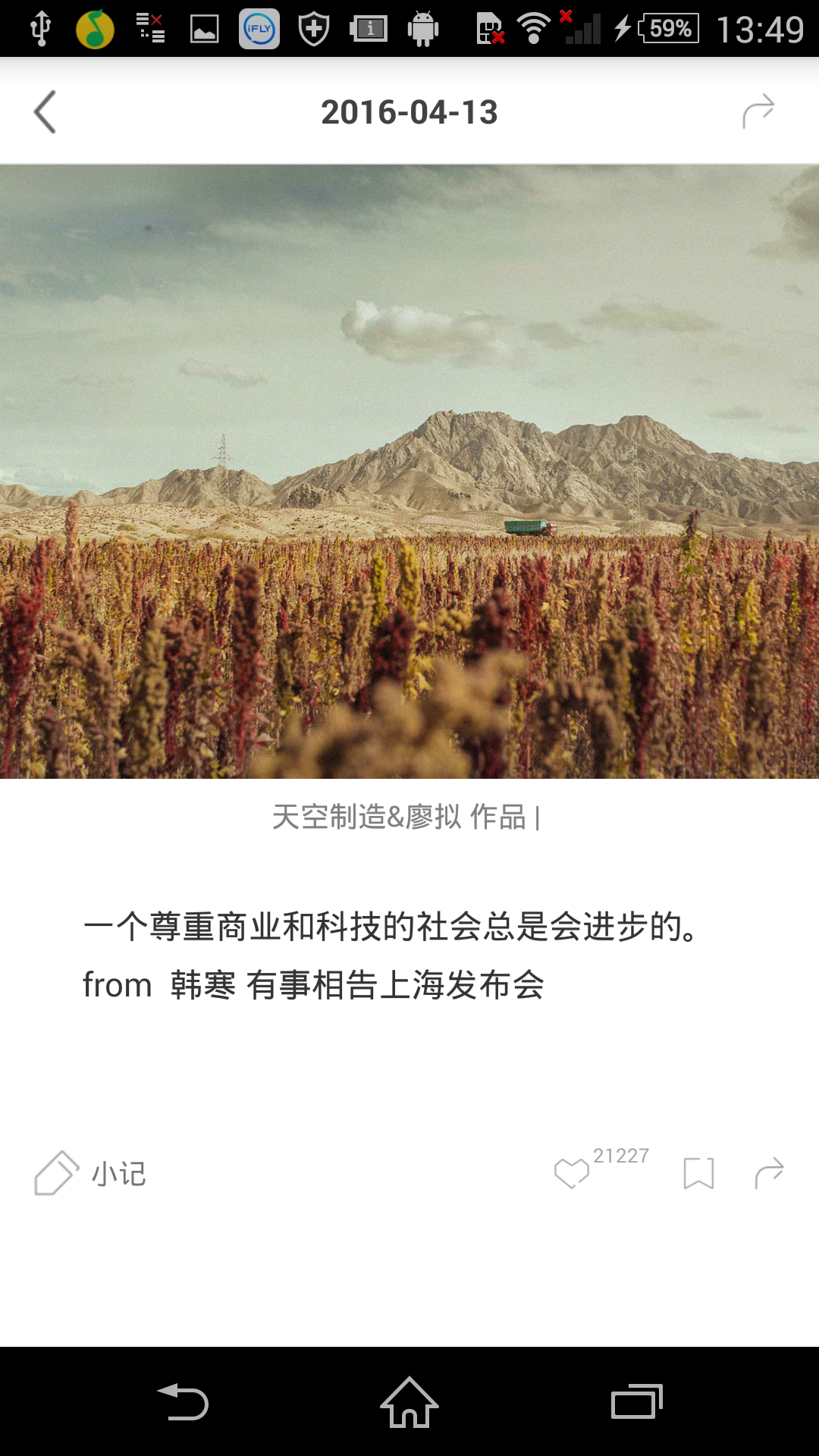
先上目前的效果图:
















如何运行
确保你的编译设备和运行设备在同一网络下,并且配置开发设置中的主机ip和端口号(Dev settings -> Debug server host & port for device)
- 在命令行输入, react-native start
- 选择你的运行设备, run app
api接口清单
这里对提取出的api接口做个记录,本人以学习为目的,希望读者也不要用于任何商业项目中,目前列出的接口是基于4.3.4的android版:
one首页(第一页,date=0,更多页date=yyyy-MM-dd)
http://v3.wufazhuce.com:8000/api/channel/one/{date}/0专题列表(第一页,last_id=0,更多页last_id=上次请求结束的id)
http://v3.wufazhuce.com:8000/api/banner/list/4?last_id={last_id}横着的列表(所有人问所有人)
http://v3.wufazhuce.com:8000/api/banner/list/5近期热门作者
http://v3.wufazhuce.com:8000/api/author/hotone首页菜单跳转
问答
http://v3.wufazhuce.com:8000/api/comment/praiseandtime/question/{content_id}http://v3.wufazhuce.com:8000/api/question/htmlcontent/{content_id}连载
http://v3.wufazhuce.com:8000/api/comment/praiseandtime/serial/{content_id}/0http://v3.wufazhuce.com:8000/api/serialcontent/htmlcontent/{content_id}音乐
http://v3.wufazhuce.com:8000/api/music/htmlcontent/{content_id}http://v3.wufazhuce.com:8000/api/comment/praiseandtime/music/{content_id}/0电影
http://v3.wufazhuce.com:8000/api/comment/praiseandtime/movie/{content_id}/0http://v3.wufazhuce.com:8000/api/movie/htmlcontent/{content_id}文章内容和作者
http://v3.wufazhuce.com:8000/api/essay/htmlcontent/{content_id}
文章评论http://v3.wufazhuce.com:8000/api/comment/praiseandtime/essay/{content_id}/0
搜索模块分类跳转(category_id,0图文 3问答 1阅读 2连载 5影视 4音乐 8电台)
http://v3.wufazhuce.com:8000/api/all/list/{category_id}one首页和专题列表的item点击阅读跳转详情和获取评论
问答
http://v3.wufazhuce.com:8000/api/question/htmlcontent/{content_id}http://v3.wufazhuce.com:8000/api/comment/praiseandtime/question/{content_id}连载
http://v3.wufazhuce.com:8000/api/serialcontent/htmlcontent/{content_id}http://v3.wufazhuce.com:8000/api/comment/praiseandtime/serial/{content_id}/0音乐
http://v3.wufazhuce.com:8000/api/music/htmlcontent/{content_id}http://v3.wufazhuce.com:8000/api/comment/praiseandtime/music/{content_id}/0电影
http://v3.wufazhuce.com:8000/api/movie/htmlcontent/{content_id}http://v3.wufazhuce.com:8000/api/comment/praiseandtime/movie/{content_id}/0文章内容和作者
http://v3.wufazhuce.com:8000/api/essay/htmlcontent/{content_id}文章评论
http://v3.wufazhuce.com:8000/api/comment/praiseandtime/essay/{content_id}/0电台
http://v3.wufazhuce.com:8000/api/radio/htmlcontent/{content_id}http://v3.wufazhuce.com:8000/api/comment/praiseandtime/radio/{content_id}/0专题
http://v3.wufazhuce.com:8000/api/topic/htmlcontent/{content_id}http://v3.wufazhuce.com:8000/api/comment/praiseandtime/topic/{content_id}/0
作者页
http://v3.wufazhuce.com:8000/api/author/works?page_num={page_num}&author_id={author_id}&version=4.3.4
功能模块:
根据android 4.3.4整理:
一级界面:
欢迎界面,按星期几展示不同的欢迎界面
one分页,也是首页,展示今日列表(插图,one-story, 问答,文章,影视,音乐,电台),折叠菜单,可翻页查看以前的列表,每翻一页,查看前一天的内容,列表头部可以下拉刷新。
all分页,长列表展示,顶部banner,分类导航,专题列表(下拉到底部以后,可加载更多),列表头部可以下拉刷新。
me分页,个人资料页,未登录时,为登录界面入口和设置入口
二级界面:
设置界面
阅读界面
登录界面
分享界面
搜索界面
第三方平台分享,登录sdk对接
当前未完成部分:
阅读界面js回调(包含音乐播放)夜间模式
设置模块缓存
阅读界面交互动画
目前用到的技术:
由于我最初学习的时候资料是用ES5进行编写的,这是我自学ReactNative后的第一个项目,所以本项目ES5和ES6混用,我知道这样不是很好,有时间了会全部使用ES6
react-native对原生组件进行了封装。
- 基本控件的使用 View,Text,Image,ScrollView,ListView,WebView,Clipboard,Platform,TouchableOpacity,ActivityIndicator,StatusBar,SliderBar。
- 动画的调用,Animated,Easing
- 计时器的使用,
react-timer-mixin改为ES6语法,该模块移除 - react-native调用原生模块(原生toast,调android第三方分享sdk)
- 底部导航栏TabNavigator,页面导航Navigator
- 子组件的封装,调用以及回调
- 父组件和子组件之间的参数传递
- 页面导航跳转时的参数传递,以及回调
- 下拉刷新,第三方react-native控件的引入( react-native-pull ),并进行部分修改
- 自定义折叠控件(one分页中的菜单)实现折叠动画
- 自定义banner控件,实现all分页中的广告栏展示
- 自定义加载更多控件,监听ScrollView的滑动,实现加载更多
- 自定义阅读界面loading时的帧动画展示
- 半透明界面,悬浮窗实现,自定义单选对话框实现
- 相册,拍照实现,react-native第三方库接入
- 调用基于Android原生封装的ui控件
- 在Android原生项目的基础上引入react-native框架进行混合开发
- 音乐专辑封面旋转动画(解决动画循环播放中的暂停与播放事件),通过直接修改属性setNativeProps实现帧动画提高性能
- 加入mobx实现多界面同时刷新(2018.5.2更新)
- 利用高阶组件封装base组件,实现组件的公共逻辑(2018.5.2更新)
- 实现one分页标题(日期数字)切换动画 (2018.6.28更新)
这个项目让初学者的我受益良多,现在的react-native第三方框架还不是很多,很多时候要自定义,而且在Android上的坑还是有很多,不过react-native的更新速度也是相当快的。后面有时间会陆续追加一些此项目中自定义部分的详细技术文章。
最近由于公司的项目需求,入坑了微信小程序,年前忙项目进度,估计短期内没有时间更新这个项目了,有时间会上传目前的动画效果图。
此项目的github地址传送门,欢迎一起交流和学习。